What is Flutter
Flutter is an open-source mobile application development SDK that is created by Google. It is used to develop applications for Android and IOS.
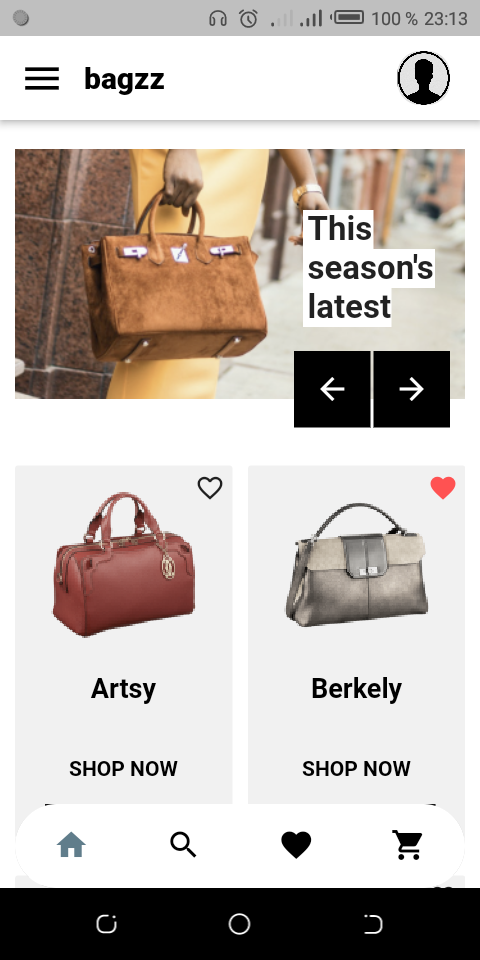
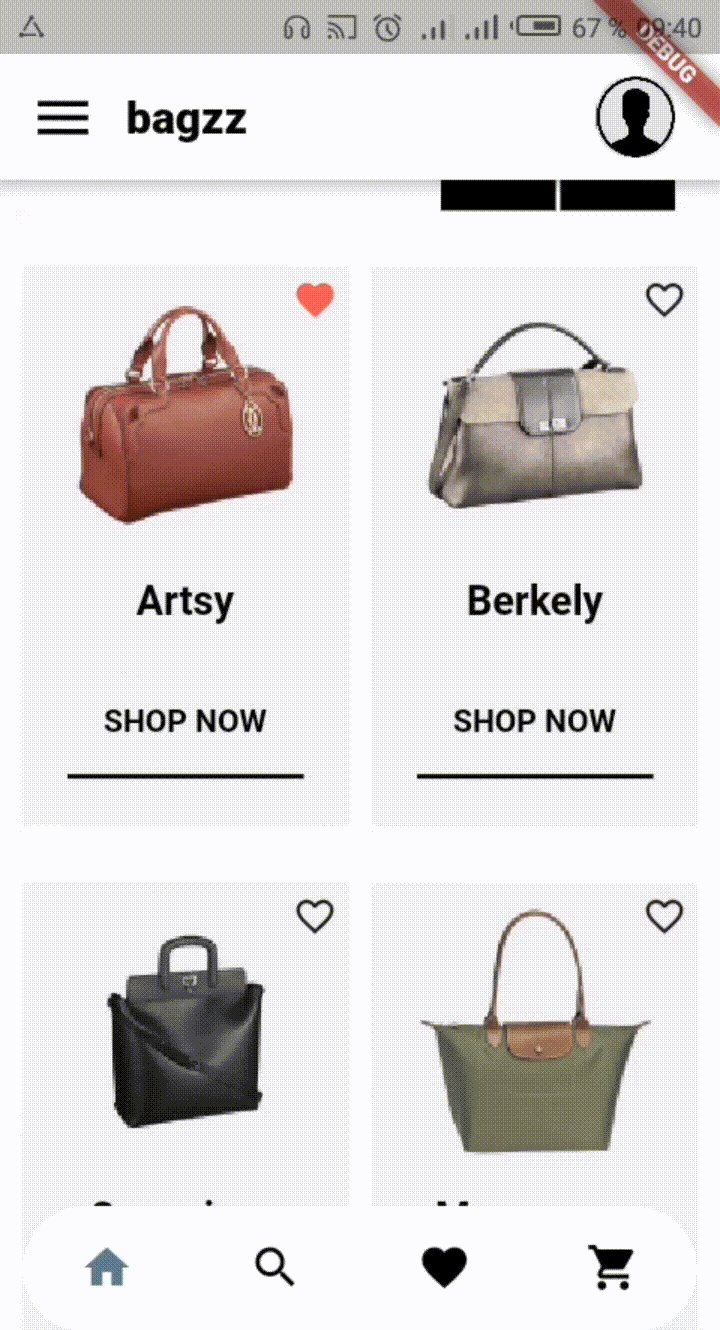
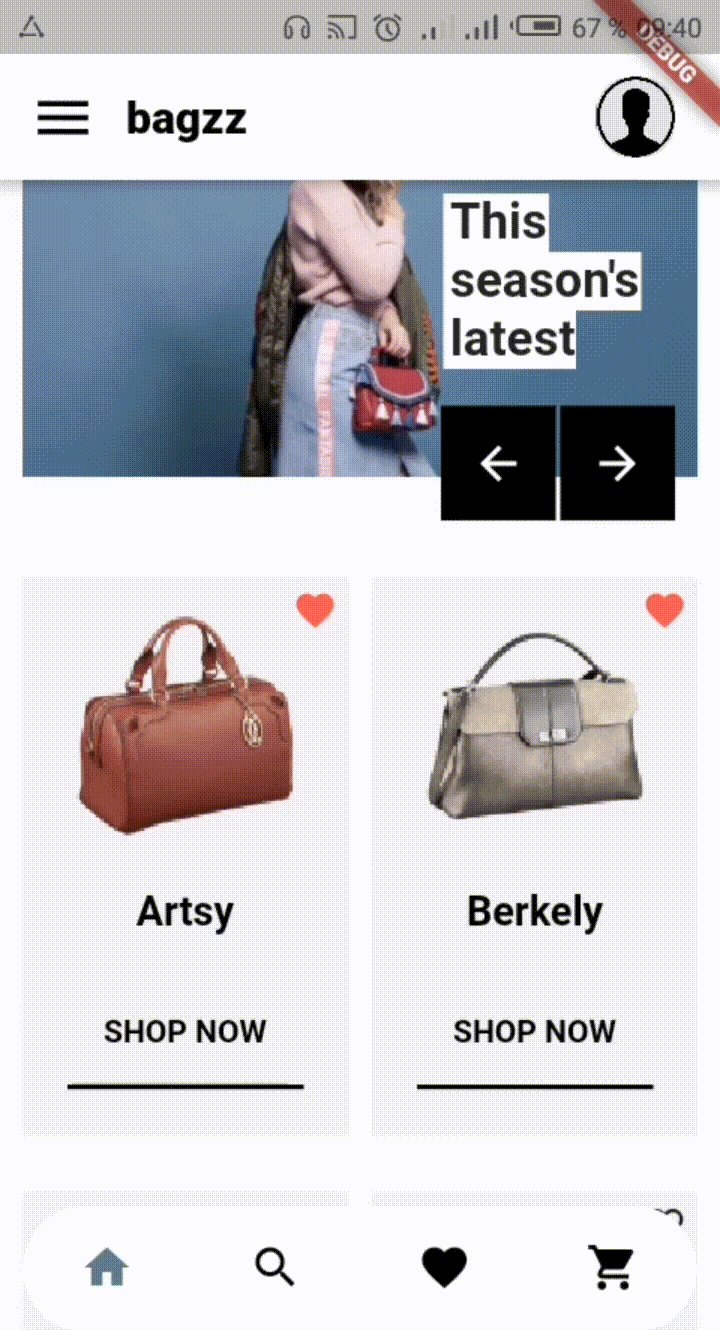
In this article, we will build the following app designed by Vijay Gupta :

Visibly it looks complicated🤔, but this is not the case no worry!!!😇
Step 1: Implement the flutter app structure
For that, we will use the Scaffold widget. The Scaffold is a widget in Flutter used to implements the basic material design visual layout structure
...
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
leading: GestureDetector(
onTap: () {},
child: Icon(Icons.menu,size: 30.0,),
),
title: Text(
"bagzz",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w900
),
),
titleSpacing: 0,
actions: <Widget>[
Padding(padding: EdgeInsets.fromLTRB(15.0, 10.0, 20.0, 10.0),
child: GestureDetector(
onTap: () {},
child: ClipRRect(
borderRadius: BorderRadius.circular(15.0),
child: Image.asset(
"assets/images/avatar.png",
width: 35.0,
height: 60.0,
fit: BoxFit.fill,
),
),
)
),
],
),
body: Center(child: Text("Hello world! "))
);
Scaffold contains various functionality from giving an appbar, body, a floating button, a drawer
-
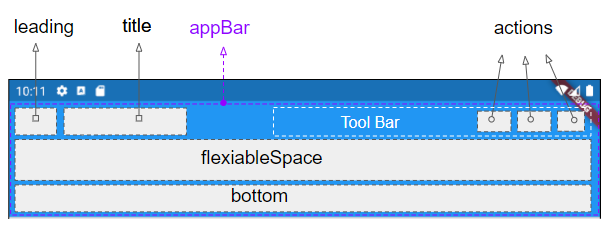
appBar
The Appbar is divided into 5 part like you can see below

-
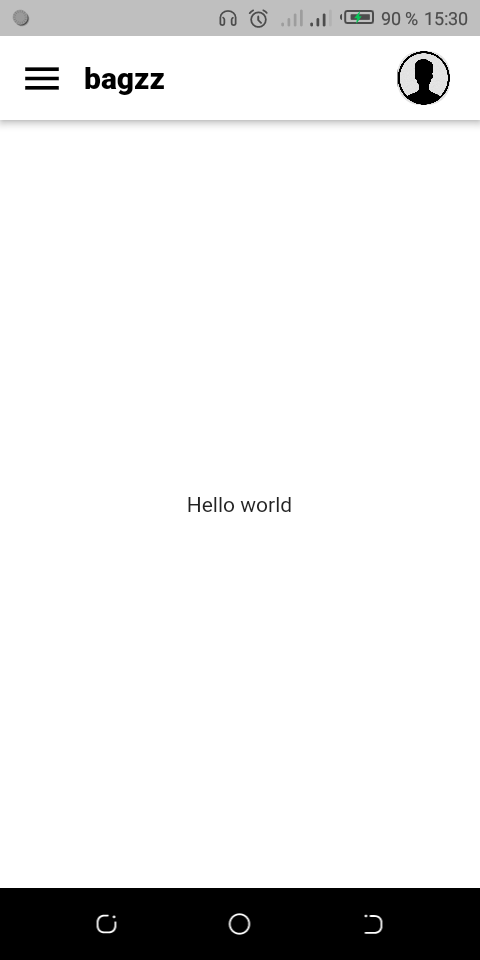
body
Here we are going to write our stuff
And we have this after 😃!!

Step 2: Implement the bottom navigation bar

In the code below we create a Stateless BottomNavBar widget, that takes in parameter a number and a callback function.
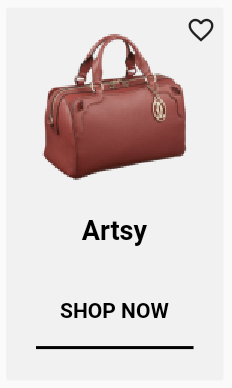
Step 3: Implement the card of the product
For that, we are going to create a widget called ProductCard. The main role of the ProductCard widget is to display each product with the layout below:

ProductCard is a Stateful widget that takes in parameter :
- The name of product
- The product image URL
The code below can enlighten you 🧐!
Step 4: Implement the product list
Here we will have another widget called ProductList, this widget has to goal to display the list of ProductCard like a grid. For that, we will use the GridView widget. Gridview is a widget in flutter that displays the items in a 2-D array(two-dimensional rows and columns). The code that follows is an implementation of adaptative Gridview with the method extent :
class ProductList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GridView.extent(
physics: NeverScrollableScrollPhysics(),/*disable internal scroll*/
shrinkWrap: true,
maxCrossAxisExtent: 170.0,
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
childAspectRatio: 0.55,/*The key is the childAspectRatio. This value is use to determine the layout in GridView.*/
children: <Widget>[
for(var product in products)
ProductCard(
name: product.name,
imageUrl: product.picture
),
]
);
}
}
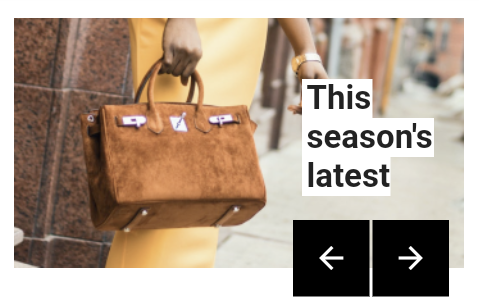
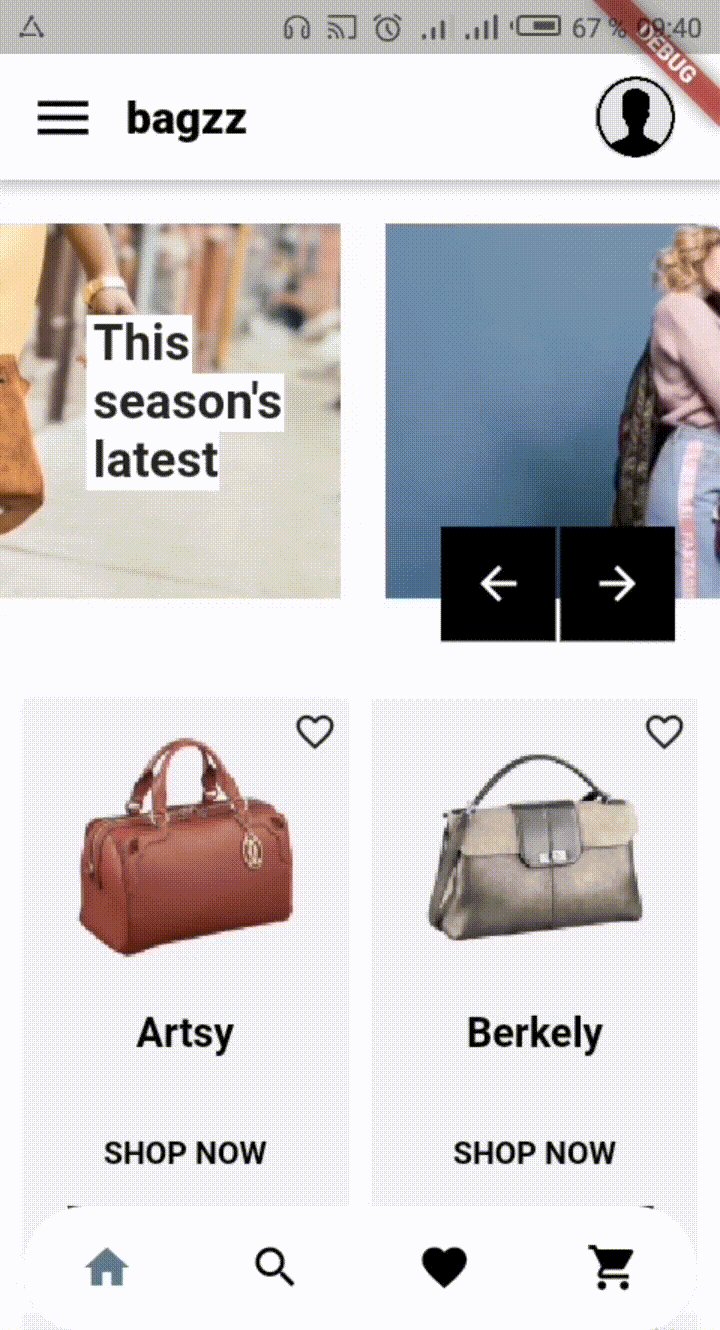
Step 5: Implement the Carousel 🎠 slider

The carousel package we will be using is carousel_slider: https://pub.dev/packages/carousel_slider.
In the pubspec.yaml file adds the current package like this:
name: flutter_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
carousel_slider: 3.0.0
Next, run
$ flutter package get
Below you can see the implementation of the CarouselWidget:
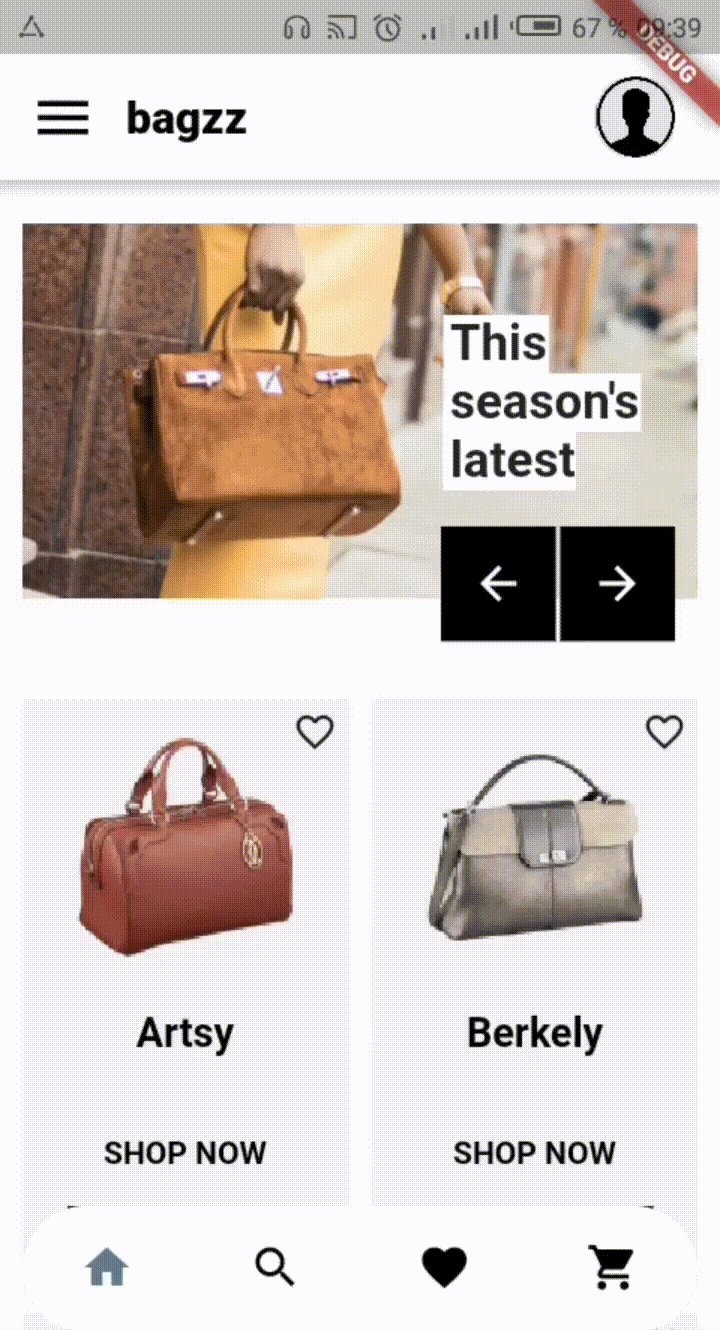
Step 6: The widgets assembly
Yes, it’s in this part that we are going to call our widgets in the main widget MyHomePage. We have this after:
In short, we have this at the end 😎!

You can check the whole project here
Thanks for reading this post, recommend and share if you enjoyed it.